당신은 주제를 찾고 있습니까 “스플래시 이미지 – Expo 프로젝트를위한 앱 아이콘 및 스플래시 이미지 생성“? 다음 카테고리의 웹사이트 you.maxfit.vn 에서 귀하의 모든 질문에 답변해 드립니다: you.maxfit.vn/blog. 바로 아래에서 답을 찾을 수 있습니다. 작성자 Expo 이(가) 작성한 기사에는 조회수 60,922회 및 좋아요 441개 개의 좋아요가 있습니다.
스플래시 이미지 주제에 대한 동영상 보기
여기에서 이 주제에 대한 비디오를 시청하십시오. 주의 깊게 살펴보고 읽고 있는 내용에 대한 피드백을 제공하세요!
d여기에서 Expo 프로젝트를위한 앱 아이콘 및 스플래시 이미지 생성 – 스플래시 이미지 주제에 대한 세부정보를 참조하세요
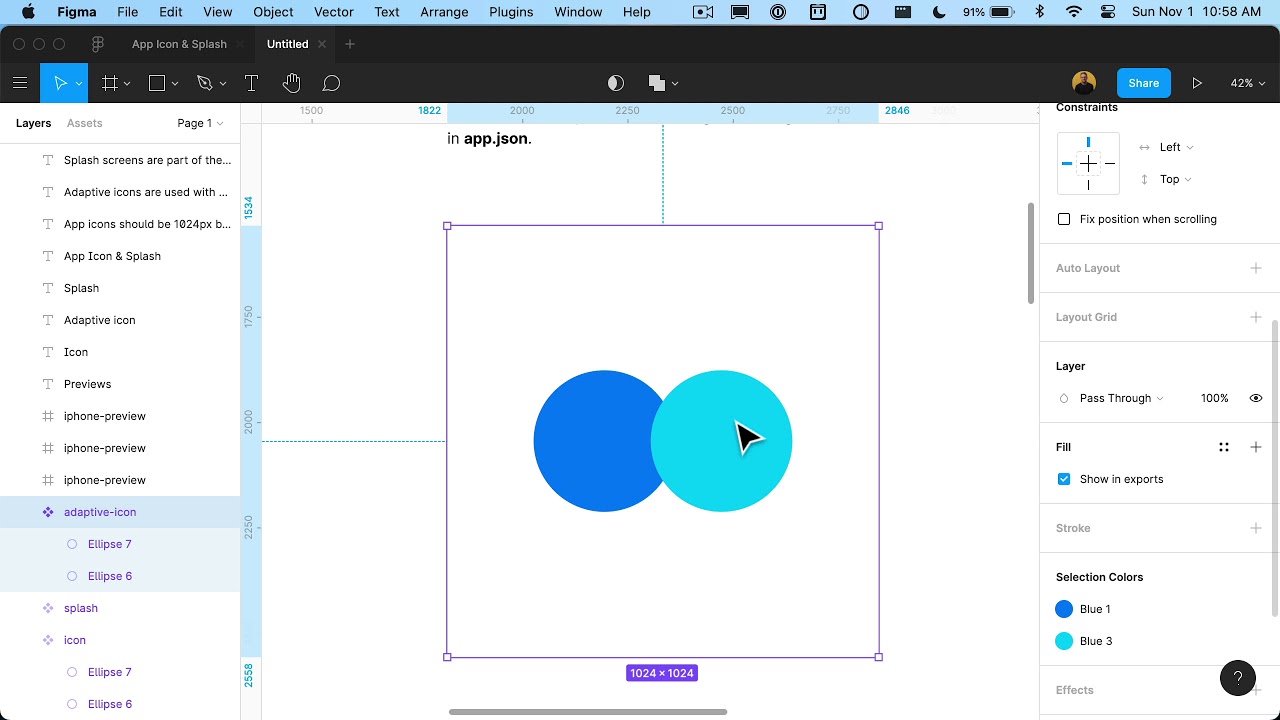
You can find the link to the template Figma design here: https://www.figma.com/community/file/1020369500490206655
스플래시 이미지 주제에 대한 자세한 내용은 여기를 참조하세요.
스플래시 스크린 – 나무위키:대문
심플하게 로고만 띄운 스플래시 화면을 가장 흔히 볼 수 있으며, … 브랜드 이미지를 나타낼 수 있는 사진이나 일러스트를 활용하기도 한다.
Source: namu.wiki
Date Published: 12/8/2022
View: 6050
스플래시 이미지 – 카페24
스플래시 이미지 설정. 앱이 실행되는 화면에 처음 나타나는 인트로 이미지이며 몰이나 앱의 성격을 보여주는데 매우 유용합니다. 해상도나 사이즈가 큰 이미지는 …
Source: serviceguide.cafe24.com
Date Published: 2/29/2022
View: 1005
주제와 관련된 이미지 스플래시 이미지
주제와 관련된 더 많은 사진을 참조하십시오 Expo 프로젝트를위한 앱 아이콘 및 스플래시 이미지 생성. 댓글에서 더 많은 관련 이미지를 보거나 필요한 경우 더 많은 관련 기사를 볼 수 있습니다.

주제에 대한 기사 평가 스플래시 이미지
- Author: Expo
- Views: 조회수 60,922회
- Likes: 좋아요 441개
- Date Published: 2020. 12. 7.
- Video Url link: https://www.youtube.com/watch?v=mVOFvLSiJ_s
모바일 앱의 스플래시 화면(splash screen) 어떻게 활용하면 좋을까?
모바일 앱의 시작, 스플래시 화면
모바일 앱 실행 시 가장 처음 만나게 되는, 스플래시 화면. 짧게는 1초에서 길게는 5초 정도까지 이어지는, 서비스와 사용자의 중요한 연결고리라고 할 수 있는데요. 일반적인 기준에서 보면, 짦은 시간 동안 로고와 같은 서비스를 대표하는 내용들로 구성된 화면이며 복잡하게 생각할 필요가 없다고 판단할 수 있지만, 기획자 입장에서 생각해보면 스플래시 화면의 중요성에 대해 한 번 더 살펴 볼 수 있지 않을까, 라는 생각이 드는 것도 사실입니다. 사실 스플래시 화면은 시각적인 즐거움 보다, 사용자가 만나게 될 첫 화면을 로드하고, 첫 방문이나 재방문 등 사용자의 타입에 따라 다른 랜딩 화면을 제공하기 위한 준비 과정이라고 볼 수 있습니다. 아직 불러오지 못한 화면들에 사용자를 묶어두는 것 보다 스플래시 화면을 먼저 만나게 하는 것이 더 좋은 사용자 경험을 제공할 수 있다는 생각에서 말이죠. 최근 운영체제의 발전에 따라 스플래시 화면 없이도 바로 주요 화면들을 불러올 수 있는 환경이 되었지만, 여전히 서비스 입장에서 몇몇 ‘준비’를 마칠 수 있는 기회를 제공해줍니다.
스플래시 화면의 목적과 활용도
그렇다면, 서비스 입장에서는 완벽한 준비를, 사용자 입장에서는 서비스에 대한 기대감을 높일 수 있는 스플래시 화면은 어떻게 설계하는 것이 좋을까요? 가장 먼저 고려해야 할 것은 스플래시 화면을 사용자가 노출되는 ‘시간‘입니다. 3초 룰로 잘 알려져 있는 이 시간은 재방문 사용자들에게 특히 중요하게 적용될 수 있는데요. 사용자들의 방문 빈도가 높은 서비스라면 더더욱 랜딩 페이지로의 접근이 빨라야 합니다.
오프라인 매장의 입구와 같은 맥락에서 생각해본다면, 스플래시 화면의 역할에 대해 더 깊게 생각해볼 수 있을 것 같은데요. 3초 정도 시간과 함께 중요하게 생각해볼 내용은 바로 ‘첫 인상’이라고 할 수 있을 것 같습니다. 거리를 걷다 보면 우리가 만나게 되는 ‘매장’은 수도 없이 많습니다. 매장에 대한 정보가 없다는 가정하에 우리를 안으로 이끄는 요소는 바로 전체 분위기를 가늠해볼 수 있는 파사드라고 할 수 있으며, 스플래시 화면은 모바일 앱 서비스에서의 파사드와 같은 역할을 하게 되는 것이죠. 짧은 시간 내 다양한 정보(특히 텍스트 중심의)를 담을 순 없으니, 단순하지만 눈길을 사로잡을 수 있으며 기대감을 갖게 하는 시각적 요소를 담을 수 있어야 합니다.
스플래시 화면, 적용 사례는?
짧은 시간 동안, 서비스에 대한 이해도와 기대감을 높이며 사용자들이 마주하게 될 첫 화면을 준비할 수 있는 시간을 벌어주는 스플래시 화면. 그렇다면 주요 서비스들은 스플래시 화면을 어떻게 활용하고 있으며, 사례를 통해 우리가 확인할 수 있는 내용들이 무엇인지 살펴보겠습니다.
1.한 줄로 담아낸, 서비스의 특징
데일리, 마이리얼트립, 오늘의집, 타다, 공팔리터, 플레이윙즈. 이들의 공통점은, 스플래시 화면 내 서비스에 대한 대표 문구를 활용하고 있다는 점입니다. 앞서 말씀드렸던 것처럼 스플래시 화면은 짦은 시간 내 이어지는 화면으로 많은 정보를 담아낼 순 없는데요. 이런 특징을 활용해 자신들을 표현할 수 있는 대표, 핵심 문구를 활용해 스플래시 화면을 활용하고 있습니다.
(공팔리터) 믿기지 않겠지만 모두 무료 배송! (제품 체험, 리뷰, 구매 관련 서비스)
(데일리) 지친 일상에서 데일리와 함께 떠나는 오늘.(숙박 예약 서비스)
(마이리얼트립) 600개 도시 현지 친구와 진짜 여행을 (현지 여행 가이드 서비스)
(오늘의집) 누구나 예쁜 집에 살 수 있어 (인테리어 정보, 구매 관련 서비스)
(타다) 바로 가다 이동의 기본, 타다 (차량 호출 서비스)
(플레이윙즈) 언제든 가볍게 지구산책 (항공권 알림 서비스)
핵심 문구를 활용할 경우, 앱을 실행 시 서비스 주요 특징을 쉽게 설명할 수 있으며, 상황에 따라 문구를 변경하여 주목도를 높일 수 있다는 장점이 있습니다. 여행 서비스라면 시즌별 적용이 가능하며, 커머스라면 큰 이벤트에 맞춰 적용이 가능한 식으로 말이죠.
2.애니메이션으로 풀어낸, 연결고리
넷플릭스, 우버, 다음 웹툰, 주모, 구글 아트 앤 컬쳐, 29cm, Nception, Shazam, Lake. 국내 보다, 해외에서 주로 발견할 수 있었던 사례로 스플래시 화면 내 출력되는 로고나 서비스 관련 시각적 요소에 애니메이션을 더해 랜딩페이지로 연결하고 있습니다. 애니메이션 덕분에 툭 – 끊기는 느낌, 지루한 느낌이 아니라 초기 화면으로 자연스럽게 이동한다는 느낌을 받을 수 있다는 점이 가장 큰 장점이기도 하죠. 특히 ‘Shazam’의 경우 스플래시 화면 내 출력되는 로고가 랜딩 화면에서 ‘음악’ 검색 시 사용되는 아이콘과 동일하여 더 매력적으로 다가온 사례입니다.
2-1. 넷플릭스
2-2.우버
2-3.다음웹툰
2-4.주모(주말에 뭐하지)
2-5.구글 아트앤컬쳐
2-6.29cm
2-7.Nception
2-8.Shazam
3.사용자 참여를 유도하는 콘텐츠
Tuchong, 스타벅스, Backgrounds HD. Touchong는 중국판 ‘ EyeEm’이라고 할 수 있는데요. 중국 내 손꼽히는 사진 커뮤니티이자 서비스로 제가 담당하고 있는 서비스와 유사해 저도 매일 같이 확인하고 있는 서비스 중 하나입니다. 재밌는 것은 이 서비스에 대한 호감도가 ‘스플래시 화면’으로부터 시작되었다는 점입니다. 먼저, 이들은 사용자들이 공유한 이미지 중 인기 있는 이미지 또는 본인들이 진행 중인 미션 등을 스플래시 화면에 랜덤으로 출력, 스플래시 화면에 딥링크를 적용해 해당 화면으로 바로 이동이 가능하게끔 적용해두었습니다. ‘사진’ 관련 커뮤니티 답게 매 번 다른 주요 이미지들을 만나볼 수 있다는 것은 – 앱을 실행할 때마다 다른 내용을 스플래시 화면에서 만나볼 수 있다는 것을 의미하죠.
사이렌 오더는 물론 카드 충전과 잔액 확인, 프리퀀시 참여 등 스타벅스 모바일 앱을 사용할 목적이 점점 늘어나고 있는데요. 스타벅스는 번뜩이는 애니메이션이나 효과를 활용하고 있진 않지만, 시즌 음료나 주요 메뉴가 출시될 때마다 스플래시 화면 내 반영을 하고 있습니다. OGQ Backgrounds HD의 경우 전 세계 다양한 창작자들이 자신의 이미지를 ‘배경화면’용으로 업로드, 제공하는 서비스로 시즌에 따라 각기 다른 대표 이미지가 스플래시 화면에 제공되고 있습니다.
여전히 유효한 스플래시 화면
사례에서는 빠졌지만 ‘구닥’ 서비스 역시 사용자들이 촬영한 사진 중 일부를 선정해 스플래시 화면에 반영하고 있었으며, ‘Lake’는 컬러링시트를 다루는 서비스 답게 연관된 애니메이션을 스플래시에 활용하고 있었죠. 이처럼 사용자들에게 우리 서비스에 대한 명확한 소개를 위해, 우리 앱의 느낌과 분위기를 있는 그대로 전하기 위해, 특정 행동을 유도하기 위해 등 스플래시 화면은 짧은 시간이지만 이처럼 다양한 역할을 하고 있습니다. 애플, 구글, 삼성 등 다양한 앱스토어를 통해 앱을 다운로드 받게 하는 것 자체가 점점 어려워지는 상황 속, 스플래시 화면은 여전히 긴가민가한 사용자들을 더 확 끌어당길 수 있는 역할을 충분히 해낼 수 있지 않을까 싶네요.
함께 확인해보세요! (00:00 뉴스레터 – 스플래시 화면 편 – 클릭 시 확인 가능!)
스플래스 화면을 어떻게 구성하면 좋을지에 대한 내용을 담고 있어요. 2020년 03월에 발행되었답니다!
–
함께 읽어보세요! (구매 시 일정 수수료를 지급 받을 수 있어요)
스플래시 스크린은 꼭 필요할까?
스플래시 스크린(또는 런치 스크린)이란 앱을 구동(Cold start)할 때 보여주는 시작화면을 말한다. 앱의 데이터를 로딩하는 시간 동안 빈 화면을 보여주지 않기 위해 1초에서 2초 정도 노출되며 게임같이 용량이 큰 경우 더 오랜 시간 동안 노출되기도 한다.
요즘처럼 플랫 디자인이 트렌드를 장악하고 앱에 더 이상 브랜드 아이덴티티를 표현할 공간이 많지 않은 상황에서 스플래시 스크린은 디자이너들의 갈증을 조금이나마 해소해줄 수 있는 가뭄의 단비 같은 존재다.
다양한 서비스들의 스플래시 스크린
그동안 스플래시 스크린을 아무 의심 없이 앱 브랜딩의 목적으로 기획에 넣어 왔었는데, 이번에 스플래시 스크린을 개선하다가 아주 근본적인 고민을 하게됬다.
스플래시 스크린은 꼭 필요할까?
사실 고백하자면 그동안 스플래시 스크린은 플랫폼에서 반드시 요구하는 필요한 요소라고 생각했다. 어차피 앱을 불러오는 시간이 걸리니까 그 시간에 ‘반드시’ 뭔가를 보여주라고 강제하고 있는 줄 알았는데, 안드로이드 개발자의 얘기를 들어보니 “기획이 되어있어서 추가로 작업해서 넣는” 요소였다.
* 아무것도 넣지 않으면 안드로이드에서는 흰색 빈 화면이 노출된다.
높은 사양의 하드웨어와 빠른 인터넷 환경, 플랫 디자인으로 인한 앱 용량 감소로 인해 앱 구동 시간이 점점 짧아지고 있어 일부 서비스들 중에는 스플래시 스크린을 보여주기 위해 앱의 로딩 시간에 추가로 여분의 시간을 더 넣는 경우도 발생하고 있다. 앱 로딩 시간을 벌기 위해 만들어진 스플래시 스크린이 오히려 앱 로딩을 더디게 만드는 아이러니한 상황.
각 모바일 플랫폼에서는 스플래시 스크린을 다음과 같이 정의한다.
iOS
앱을 시작할 때 보여주는 간단한 Placeholder 이미지. Placeholder 이미지는 앱이 구동되자마자 빠르게 노출될 수 있기 때문에 유저에게 앱이 빠르게 반응한다는 인상을 준다. 모든 앱은 반드시 런처 아이콘 또는 간단한 이미지를 보여줘야 한다.
Android
스플래시 스크린은 유저의 첫 번째 앱 사용 경험. 앱이 구동될 때 빈 화면을 보여주면 유저는 앱의 로딩이 더 느리다고 느끼기 때문에 Placeholder UI 또는 Branded launch screen을 사용할 것을 추천한다. Placeholder UI는 핵심 구조 요소인 Statusbar / App bar를 앱 로딩 전에 먼저 보여주는 방식이고 Branded launch screen은 로고나 브랜딩을 위한 요소들을 앱 로딩 전에 먼저 보여주는 방식이다.
앱을 시작할 때 빈 페이지가 노출되는 불쾌한 사용자 경험을 줄인다는 측면에서 양 플랫폼 다 같은 목적이라고 볼 수 있다. 다만, 안드로이드 유저의 특성상 백버튼을 이용한 앱의 완전 종료가 많아 앱을 켤 때마다 Cold start인 경우가 많으므로 아이폰 유저보다 더 많이 스플래시 스크린에 노출될 확률이 높다.
스플래시 스크린을 통한 앱 브랜딩
결국은 어쩔 수 없이 발생하는 1~2초의 로딩 시간 동안 유저의 불쾌함을 줄이면서 앱 브랜딩까지 하고 싶은 게 디자이너의 욕심이자 고민이다. 그러면 도대체 앱 브랜딩은 왜 하는 걸까? 앱 브랜딩은 크게 2가지 목적으로 설명할 수 있을 것 같다.
앱 브랜딩의 목적
■ 신규 유저 획득
■ 기존 유저의 인지 및 신뢰 획득
스플래시 스크린이란 결국 앱 설치 후에 보게 되는 화면이므로 “신규 유저 획득”과는 거리가 있고, 결국은 “기존 유저의 인지 및 신뢰 획득”을 위한 것이라고 볼 수 있다.
앱 브랜딩의 방법
2초라는 짧은 시간에 브랜딩의 목적을 달성하려면 지속적으로 유저에게 앱의 이미지를 심어주고 앱을 사용할 때의 긍정적인 경험과 같이 묶어서 외부에서 그 이미지를 봤을 경우 반응할 수 있도록 해야 한다. 앱에서 브랜딩에 사용할 수 있는 요소는 앱의 로고타입, 앱의 슬로건 정도를 생각해 볼 수 있다.
앱의 로고는 그 상징성과 이전 홈 화면으로부터의 런처 아이콘과 연계되기 때문에 반드시 필요하다고 볼 수 있고, 슬로건은 상황에 따라 선택을 하되 로딩 시간을 고려해서 인지가 가능한 수준을 정할 필요가 있다.
결론은?
현재 만들고 있는 앱의 로딩 시간이 너무 길다면 스플래시 스크린을 고민할 것이 아니라 앱 퍼포먼스를 더 고민해봐야 할 것이고, 앱 퍼포먼스가 너무 좋아서 로딩이 거의 필요 없다면 억지로 브랜딩 요소를 넣을 것이 아니라 Placeholder UI를 넣는 게 사용자에게 더 훌륭한 경험을 제공해줄 수 있으며, 너무 길지도 그렇다고 짧지도 않은 애매한 경우에 아주 심플하게 사용자에게 인셉션(incention)을 하듯이 브랜드 이미지를 심어주면 좋겠다.
스플래시, 어떻게 구성할까?
[디자인 꿀팁] 스플래시 화면, 왜 중요하고 어떻게 구성하면 좋을까?*잠깐, 이 글을 소개해드리는 위시켓은 2019년 시밀러웹 방문자 수 기준, 국내 1위 IT아웃소싱 플랫폼입니다.
현재 8만 이상의 개발업체, 개발 프리랜서들이 활동하고 있으며, 무료로 프로젝트 등록이 가능합니다. 프로젝트 등록 한 번으로 여러 개발업체의 견적, 포트폴리오, 예상기간을 한 번에 비교해보세요:)
스플래시 화면, 왜 중요할까요?
(에디터 🐳Z)
모바일 앱 실행 시 처음 만나게 되는 스플래시 화면. 짧게는 1초에서 길게는 3초 정도까지 이어지는 서비스와 사용자의 중요한 연결고리입니다. 앱 설치 → 런치 아이콘 → 스플래시 화면 → 홈 화면으로 이어지기 때문인데요. 최근 네트워크 환경의 발전에 따라 스플래시 화면 없이도 주요 화면들을 불러올 수 있는 환경이 되었습니다. 이 경우 Placeholder UI를 활용하게 되고요. 하지만 사용자가 만나게 될 첫 화면을 불러 오고, 서비스와 관련된 ‘시각적’ 요소를 통해 긍정적인 첫 인상을 심어줄 수 있는 기회를 제공해 준다는 측면에서 스플래시 화면은 꽤 매력적인 장치라고 생각합니다. ‘Thermopylae’에 따르면 사람의 뇌는 텍스트보다 60,000배 빠른 속도로 이미지를 받아 들이며, 뇌로 전달 되는 정보의 90%는 시각적인 것이라고 하니 앱 실행을 기준, 우리가 ‘시각적 요소’를 활용해야 하는 이유는 이미 충분한 것 같네요.
(에디터 🐥D)
모바일 앱 시작을 담당하는 스플래시 화면. 그 짧은 시간을 우리는 왜 주목해야 할까요? 앱 실행 시 사용자에게 반복적인 의미 부여가 가능한 점이 첫번째 이유입니다. 실제로 많은 서비스들이 첫 인상 구축과 브랜딩을 위해 사용하고 있죠. 게임 서비스는 징글을 활용하기도 합니다. “ㅋㅋ넷마블”을 한 번쯤 들어보셨을거라 생각합니다.
스플래시 화면, 어떻게 구성할까요?
스플래시 화면을 구성하기 전, 여러분은 어떤 고민을 하시나요? 저는 개인적으로 스토리보드를 제작할 때, 처음과 마지막으로 수정하는 화면이 스플래시 화면입니다. 빠르게 설계할 수 있지만 주요 화면에 따라 관점이 달라질 수 있기 때문입니다. 이 때, 팀과 가장 중점적으로 고민한 부분은 3가지입니다.
기획 : 서비스 혹은 브랜딩 표현 방식
디자인 : 전반적인 디자인, 맥락을 고려하는 방식
개발 : 애니메이션 등의 효과를 네트워크 환경 등을 고려해 자연스럽게 구현할 수 있는 방식
사용자 경험 관점에서 봤을 때, 스플래시 화면은 ‘아이콘’과 직접적으로 관련있고 이후 랜딩되는 홈 화면 등을 함께 고민해야 합니다.(관련 글) 그럼 국/내외 주요 서비스들은 스플래시 화면을 어떻게 활용하고 있으며, 사례를 통해 우리가 확인할 수 있는 내용들이 무엇인지 살펴보겠습니다.
1. 한 줄로 담아낸, 서비스의 특징
이들은 모두 서비스 관련 문구를 활용하고 있습니다. ‘문구와 잘 어울리는 배경 이미지’를 활용하고 있다는 점도 같죠. 문구를 활용할 경우, 앱 실행 시 주요 특징을 쉽게 설명할 수 있으며, 상황에 따라 변경 가능해 주목도를 높일 수 있습니다. 여행 서비스라면 시즌별 적용이 가능하며, 커머스라면 이벤트와 상황에 맞춰 적용이 가능한 식으로 말이죠.
– 야놀자는 기존 숙소, 레저 외 기차표를 예매할 수 있다는 기능적 장점을 이미지와 문구로 반영
– 마이 리얼 트립은 시즌에 맞는 이미지와 문구를 반영
– 데일리 호텔은 여행 보다 ‘머무는 공간’ 그 자체에 대한 문구를 반영
– 오늘의 집은 서비스 성격이 잘 드러나는 ‘예쁜 집’이라는 키워드를 반영
– 지니는 여러 개의 스플래시를 교차 반영하고 있으며, 지니에게 물어보거나 말할 수 있는 내용을 반영
– 요기요는 ‘배달’을 맛집 여행이라고 표현, 반영
2. 로고로 담아낸, 심플함
눈에 띄는, 서비스를 대표하는 이미지를 활용하는 것도 좋지만 용량 등을 잘 관리하지 않으면 로딩 속도가 되려 느려질 수 있습니다. 특히 글로벌 서비스의 경우 국가 별 네트워크 환경 다르다는 점도 함께 고려 되어야 합니다. 이 경우 서비스의 ‘로고’와 함께 주요 컬러를 배경으로 사용, 자연스럽게 앱 화면으로 접근할 수 있는 방법을 활용할 수 있습니다.
3. 애니메이션의 활용, 자연스러운 연결
스플래시 내 애니메이션과 영상을 활용하는 방법도 있습니다. 이전 글 ‘🚦아이콘’에서도 언급 되었던 내용이지만, 아이콘과 앱 내 UI 간 일관성이 중요했던 것처럼, 스플래시 화면과의 맥락도 꽤 중요한데요. 만화경과 다음 웹툰의 사례를 보면 스플래시 내 적용된 애니메이션이 홈 화면과 자연스럽게 이어지는 것을 확인 할 수 있습니다. ‘Shazam’은 스플래시 화면과 랜딩 화면을 구분하기 힘들만큼 기능적으로 잘 연결되어 있네요. 텐바이텐의 경우에는 스플래시에 사용된 애니메이션이 홈 화면 특정 메뉴에서도 바로 확인 할 수 있어 강조하고자 하는 부분을 명확하게 알 수 있었습니다.
4. 3초 이내로 만들기, 길어질 경우 알려주기
이미지 원본 출처 : Minh Pham
카카오톡이나 페이스북 메신저를 열 때마다 3초 이상의 스플래시 화면을 접해야 한다면? 바로 메시지를 봐야 하는 상황에서 답답하게 느껴질 수 밖에 없습니다. 서비스 성격에 따라 조금씩 다르게 적용 되는 내용이지만, 일반적으로 스플래시 화면은 3초 이내로 설정하는 것이 좋습니다. 이 시간이 길어지면 길어질수록 사용자들은 네트워크 환경 등을 고려하기 보다는 서비스의 문제라고 생각하기 쉽기 때문입니다. 만약 3초 이상의 시간이 필요할 경우 프로그래스바 등을 활용해 남은 시간을 명확하게 알려줘야 합니다. 대기 시간이 오래 소요되는 게임에서는 특히 더 중요하죠.
5. 다양한 디바이스 해상도 고려
이미지 출처
iOS도 디바이스가 많아 졌지만, 안드로이드는 여러 제조사에서 취급 하고 있기에 해상도가 훨씬 다양합니다. 다행히(?) 각 OS 별 취급하는 해상도를 꾸준히 업데이트 해주고 있기에 서비스 별 디바이스나 OS 분포에 따라 스플래시 화면 설계 시 반영할 필요가 있습니다.
6. 스토어 등록 정보를 함께 고려 하기
야놀자와 데일리호텔의 경우, 스토어 등록 정보 중 스크린샷 내 첫 번째 이미지를 스플래시 이미지로 활용하고 있습니다. 반복적 활용을 통해 서비스에 대해 더 명확하게 인지 하게 만들 수 있다는 장점이 있습니다.
결국 좋은 스플래시 화면은,
✓ 서비스 성격에 맞는 이미지와 문구를 활용한다
✓ 서비스 로고와, 성격에 맞는 배경색을 활용한다
✓ 서비스를 잘 드러낼 수 있는 애니메이션과 동영상을 활용한다
✓ 서비스 성격에 맞는 시간 설정이 필요하지만, 3초 이내로 가는 것이 좋다. 길어질 경우 명확하게 알려 준다.
✓ 서비스 사용자 디바이스와 OS를 고려, 해상도에 맞는 설계를 해야 한다
✓ 스토어 등록 정보 내, 스크린샷과 함께 고려해야 한다.
스플래시 화면 설계에 도움이 되는 서비스는 없나요?
우리와 유사한 카테고리 내 서비스 사례를 살펴보는 것이 좋습니다. (이미 다들 그렇게 하고 있으시겠지만!) ‘스플래시’라는 표현이 해외에서는 ‘런치 스크린’으로도 불리니 카테고리 확인 시 참고해주세요!
1. Mobbin Design
다양한 종류의 iOS용 앱 화면을 큐레이션 해주는 곳입니다. 서비스 성격은 물론, 화면 성격에 따라서도 확인이 가능하며 회원가입 후 마음에 드는 화면을 따로 저장해 관리할 수 있어 유용합니다.
2. Shots
1번과 마찬가지로 화면 성격에 따른 사례를 확인해볼 수 있습니다. 매력적인 건, 화면을 구성하는 컬러, 요소들의 크기와 위치 정보를 함께 볼 수 있다는 점!
3. Behance
다양한 디자이너들의 포트폴리오와 사례를 살펴볼 수 있고, 특히 컨셉 디자인 측면에서의 재치있는 스플래시 화면들을 찾아볼 수 있습니다.
방금 읽은 글은 ‘지금 써보러갑니다’의 뉴스레터 글을 통해 확인하실 수 있습니다.
앱/ 웹 서비스를 구성하는 요소들에 대한 생각과 노하우, 서비스 등을 알고싶다면 지금 바로 구독해보세요:)
키워드에 대한 정보 스플래시 이미지
다음은 Bing에서 스플래시 이미지 주제에 대한 검색 결과입니다. 필요한 경우 더 읽을 수 있습니다.
이 기사는 인터넷의 다양한 출처에서 편집되었습니다. 이 기사가 유용했기를 바랍니다. 이 기사가 유용하다고 생각되면 공유하십시오. 매우 감사합니다!
사람들이 주제에 대해 자주 검색하는 키워드 Expo 프로젝트를위한 앱 아이콘 및 스플래시 이미지 생성
- 동영상
- 공유
- 카메라폰
- 동영상폰
- 무료
- 올리기
Expo #프로젝트를위한 #앱 #아이콘 #및 #스플래시 #이미지 #생성
YouTube에서 스플래시 이미지 주제의 다른 동영상 보기
주제에 대한 기사를 시청해 주셔서 감사합니다 Expo 프로젝트를위한 앱 아이콘 및 스플래시 이미지 생성 | 스플래시 이미지, 이 기사가 유용하다고 생각되면 공유하십시오, 매우 감사합니다.
